この記事を読むのに必要な時間は約 9 分です。
最先端の「AR」
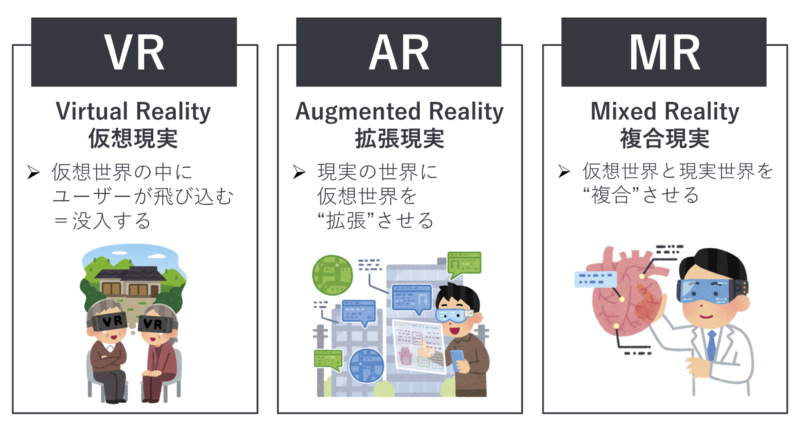
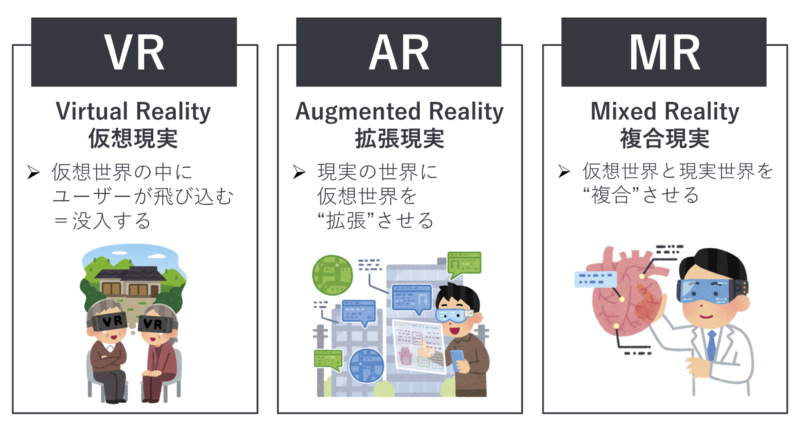
そもそもARとは?VRとARの違い。
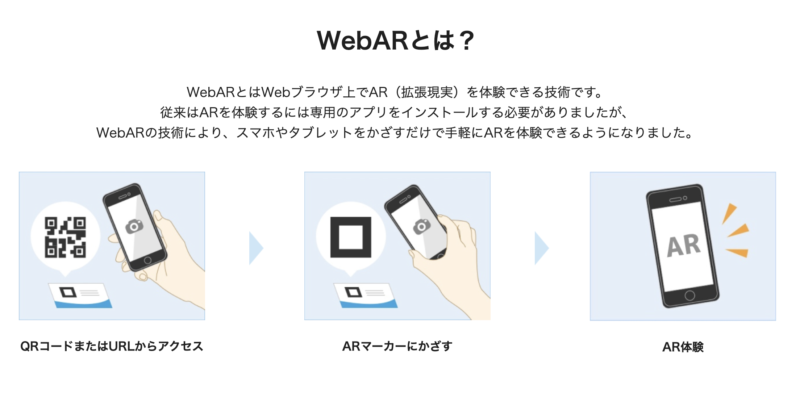
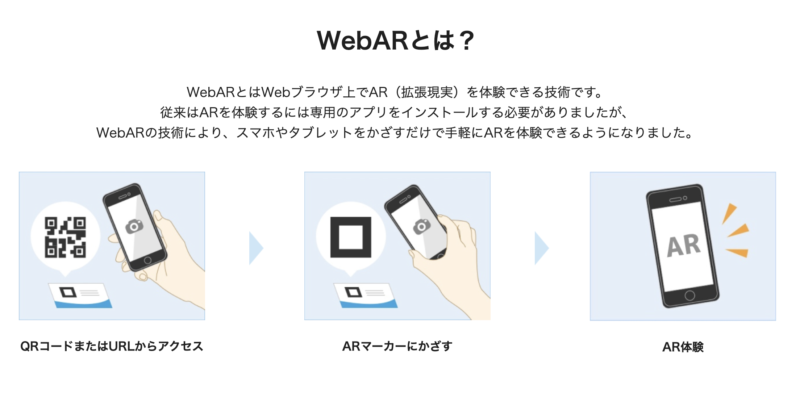
WebARとは、Webプラウザで使うARのことです。
アプリをインストールしなくても、ウェブ上にARを表示できる技術です。

そもそも「AR」がよく分からない
という人が多いかと思います。
こう言う私も「AR(拡張現実)」と「VR(仮想現実)」の違いをよく分かっていませんでした。
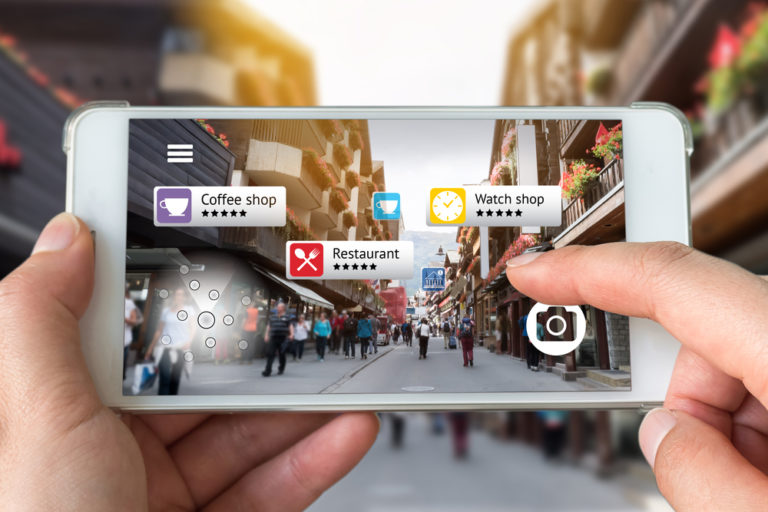
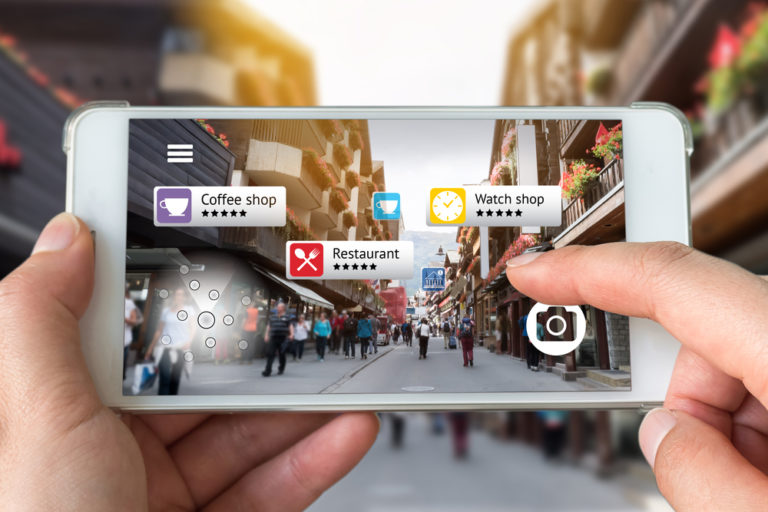
AR(拡張現実)の身近な例は「ポケモンGO」で、
スマホをかざすと「現実世界」の上に「ポケモンの映像」が表示されます。
現実が拡張されるから「拡張現実(Augmented Reality)」と呼ばれるようです。


VR(仮想現実)の身近な例は「VRゴーグル」で、
VRゴーグルを装着すると「現実世界0%」で、完全に「CGの世界」に入ります。
ここが、「現実世界のプラスαのAR」と「完全なCGの世界のVR」の違いです。




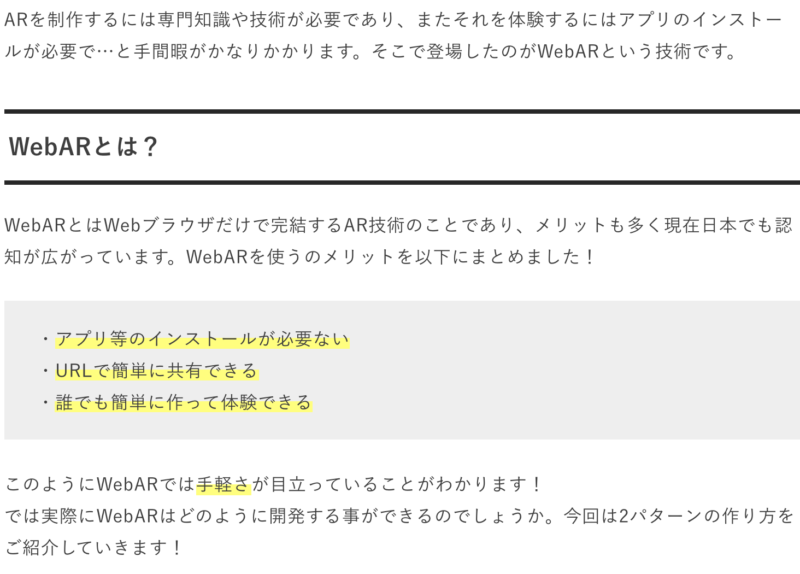
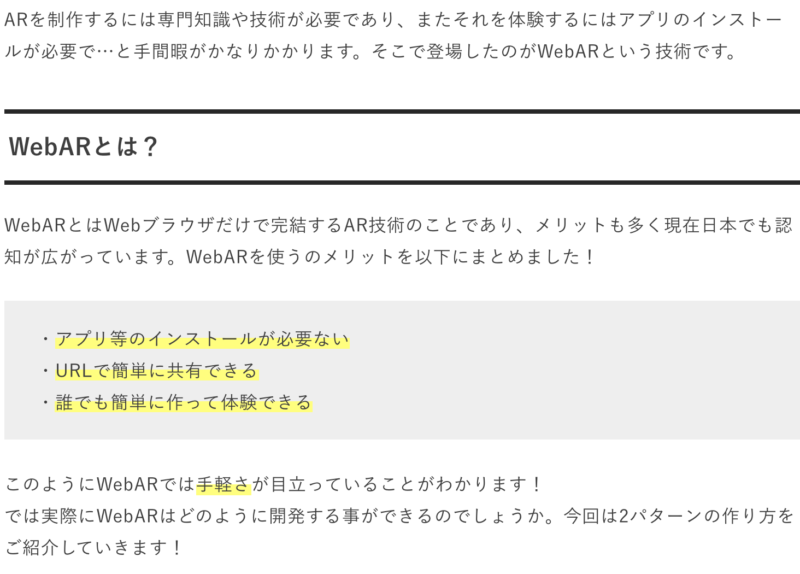
専用アプリが必要ない「WebAR」
「ポケモンGO」のAR技術では「アプリ」が必要でしたが
「WebAR」ではアプリがなくても、ウェブサイト上でARが利用できます。
「ネイティブアプリ(ポケモンGO)」と「WebAR」の違いです。




実際に、プログラム言語なしでWebARをつくってみました
WebARは誰でも簡単につくれる。
そしてURLで簡単に共有できるという記事を読んだので、実際にWebARを作ってみました。


この記事で紹介されていた株式会社palanが提供する「palanAR(パラナル)」というWebAR制作ウェブサービスを使って、WebARを作成してみました。


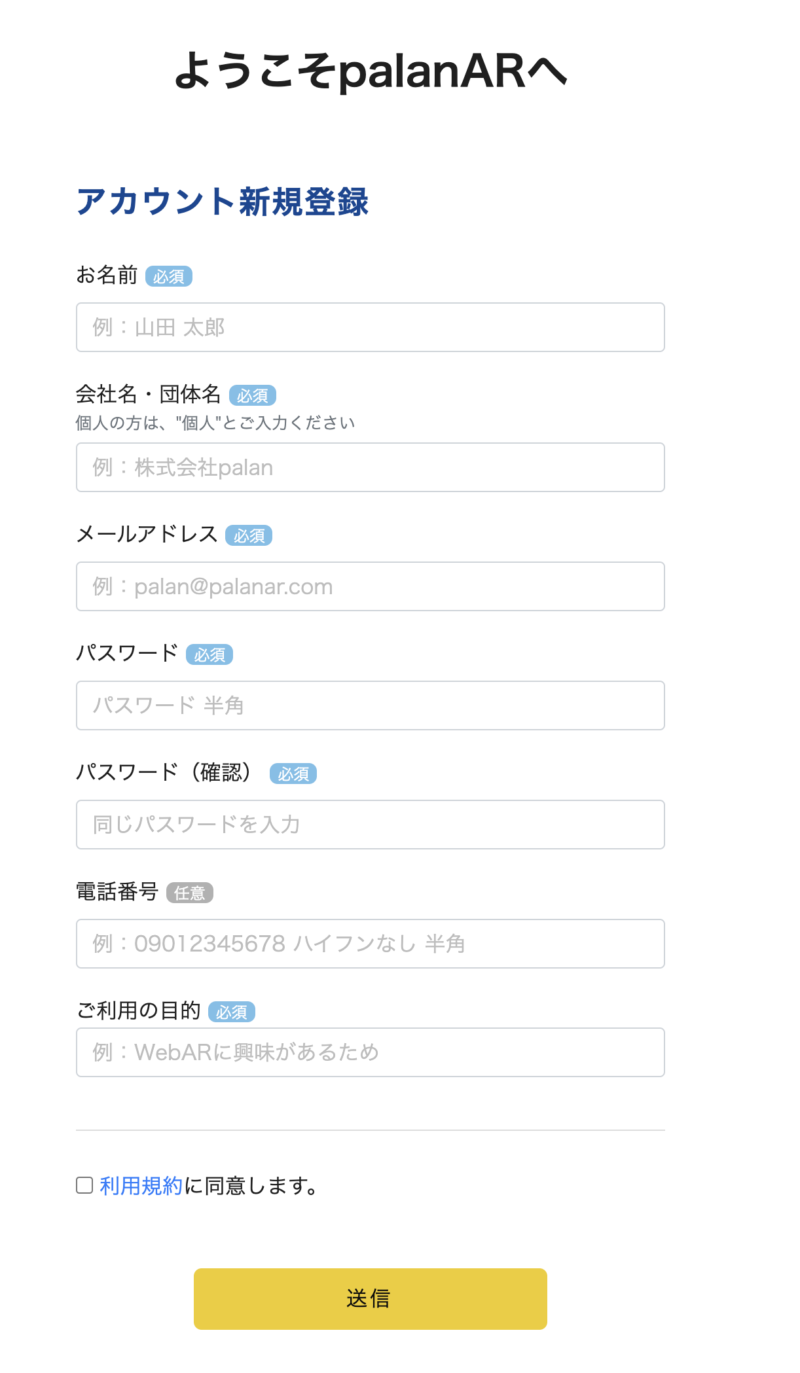
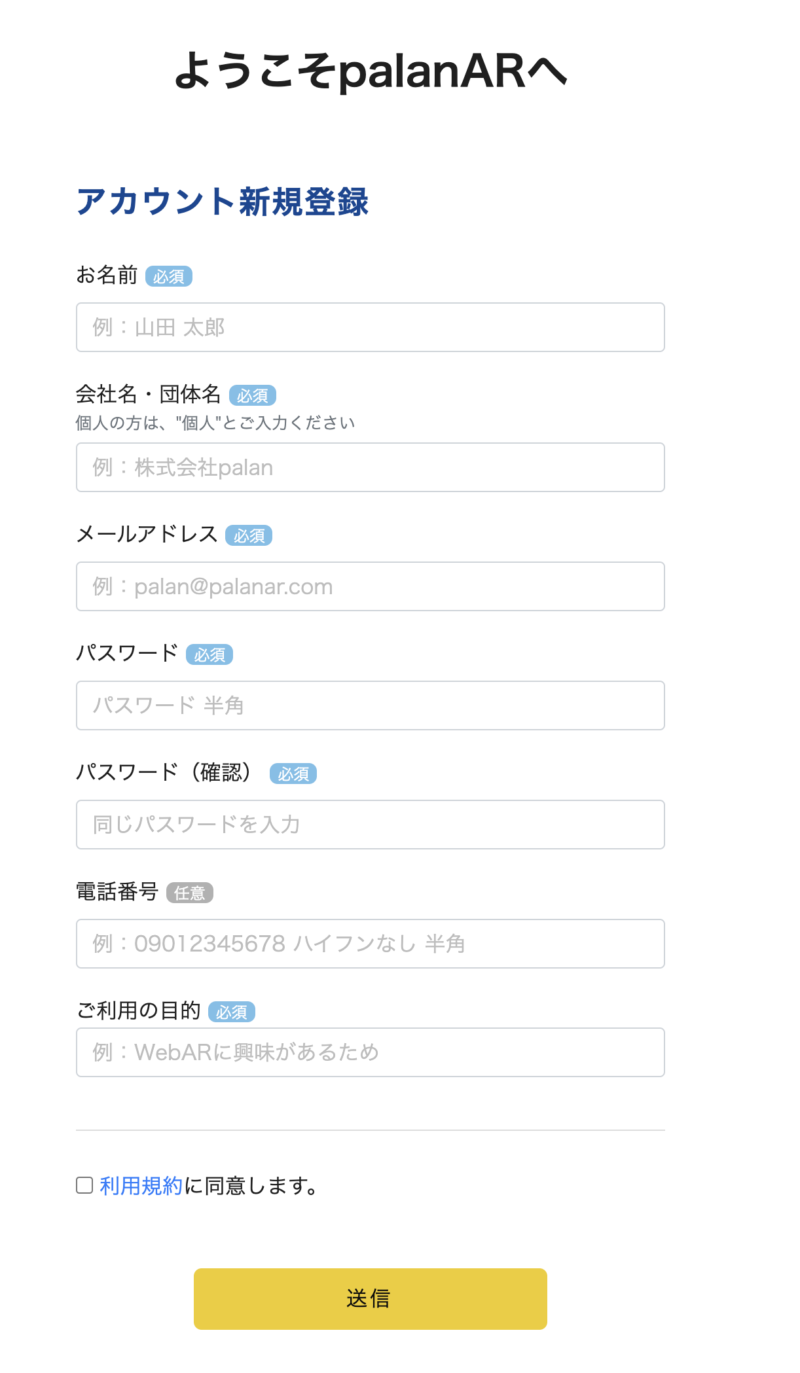
palanAR(パラナル)を使うには、まずメールアドレスなどを記入して、アカウント登録する必要があります。
無料会員でも「3つまでWebAR」を作成可能です。




無料でも無期限で、WebARをつくることが可能です。
palanAR(パラナル)の使い方は公式サイト上でチュートリアルがありますので、
そちらをご参照ください。
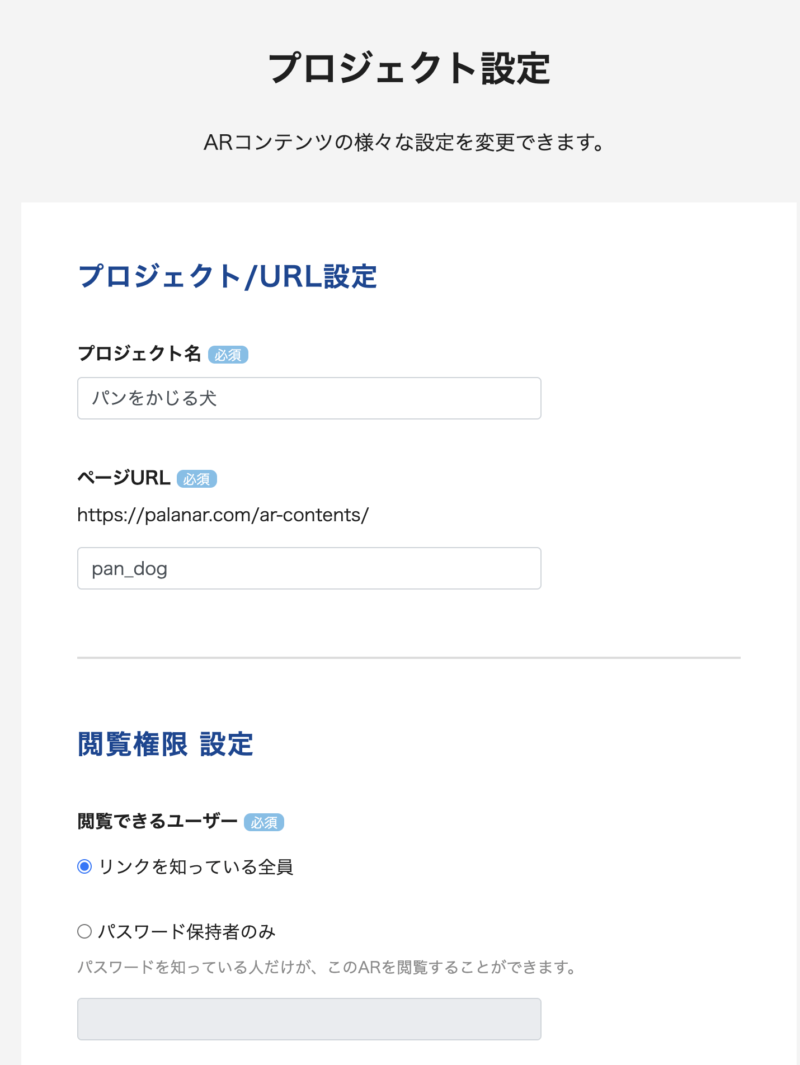
「画像」や「動画」をどこに配置するかを、マウス操作で微調整すれば完成です。
画像の大きさ、角度を調整するだけなので5分〜10分あれば作れると思います。


「WebARの四角い枠」から飛び出る画像に「動き」も加えることが可能です。
「画像」をタッチしたら「リンク先」に移動する機能や、
「画像」をタッチするごとに「次の画像」に切り替わる機能もあります。


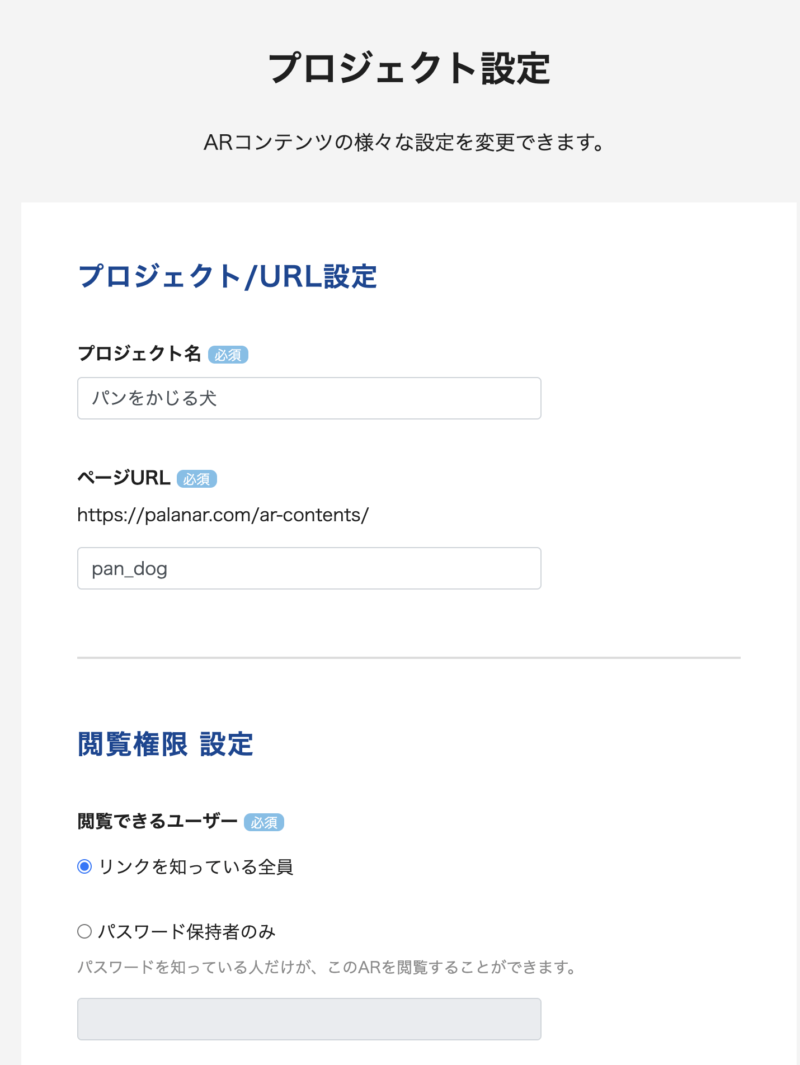
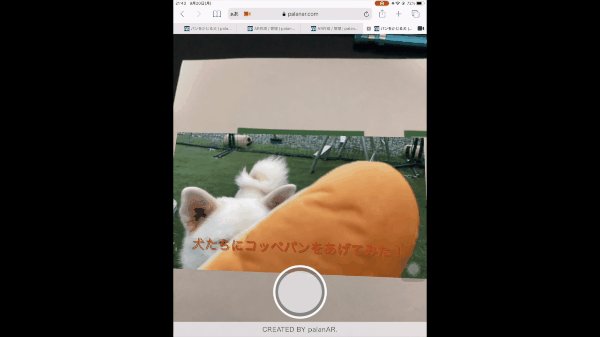
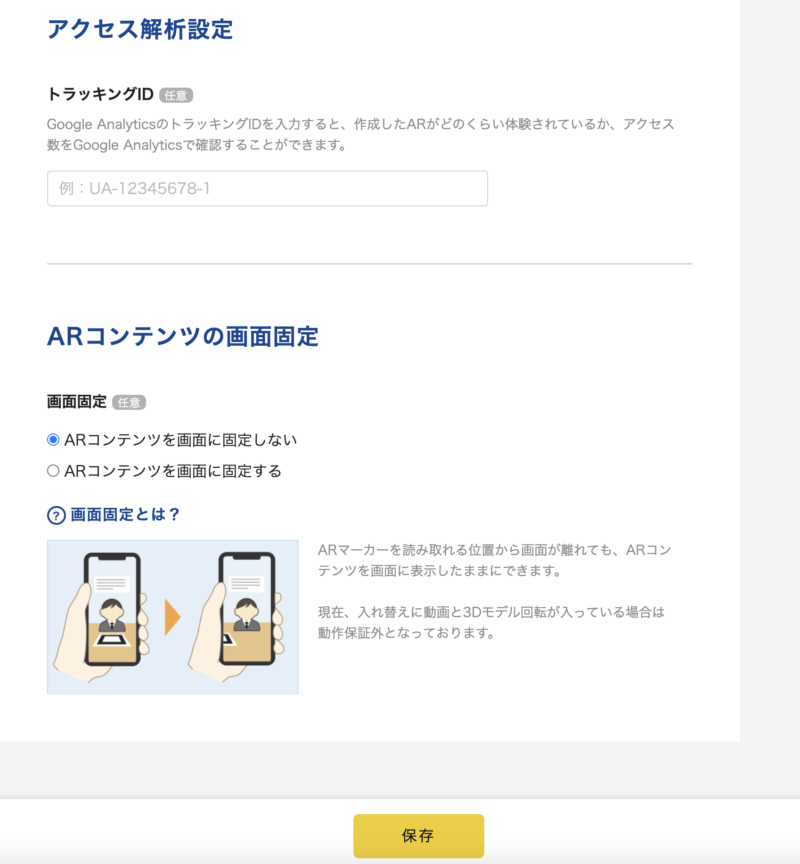
以下の画像は、
実際に私がWebARを作成している画像です。






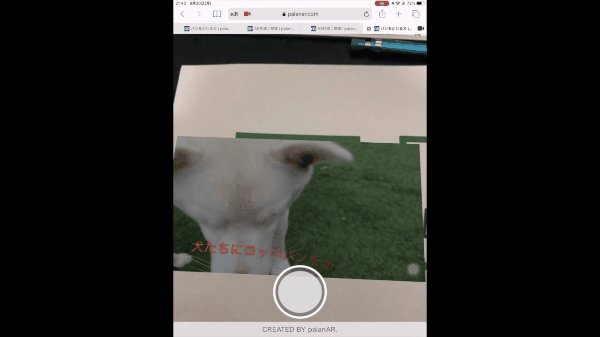
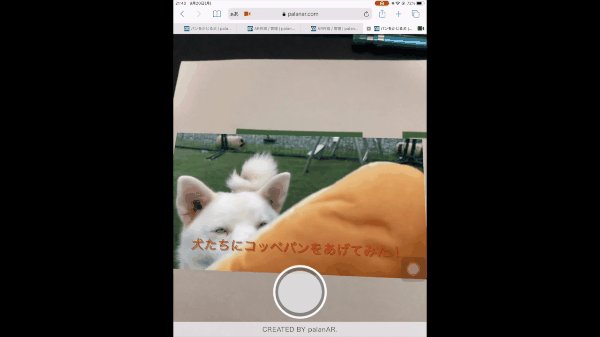
私の作ったWebARで「パンをかじる犬」を紹介させていただきました


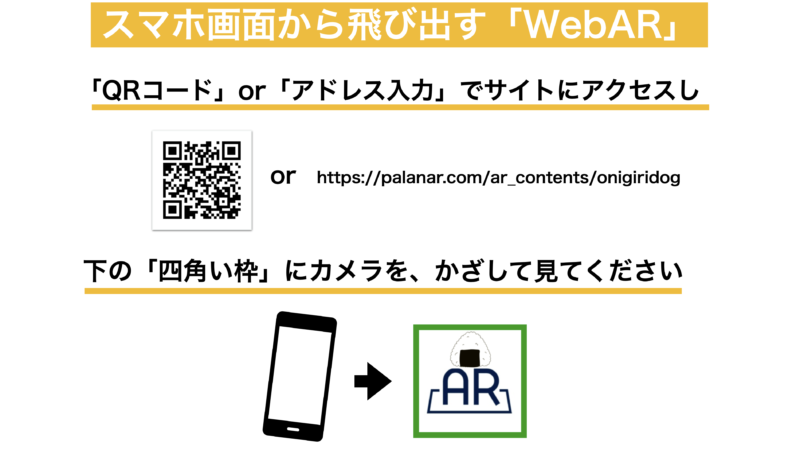
【WebARの使い方と手順】








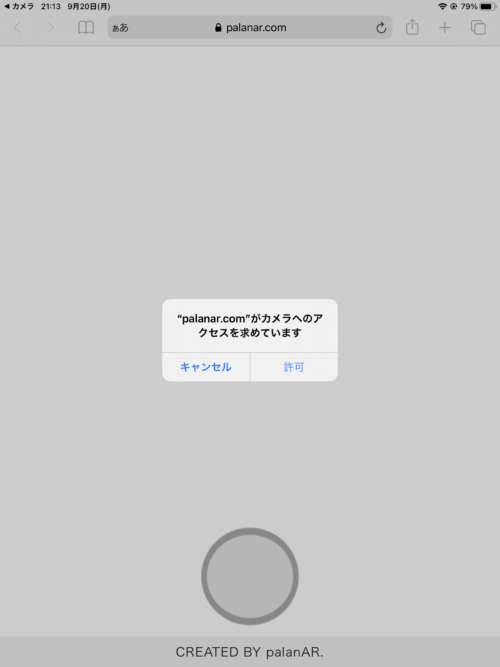
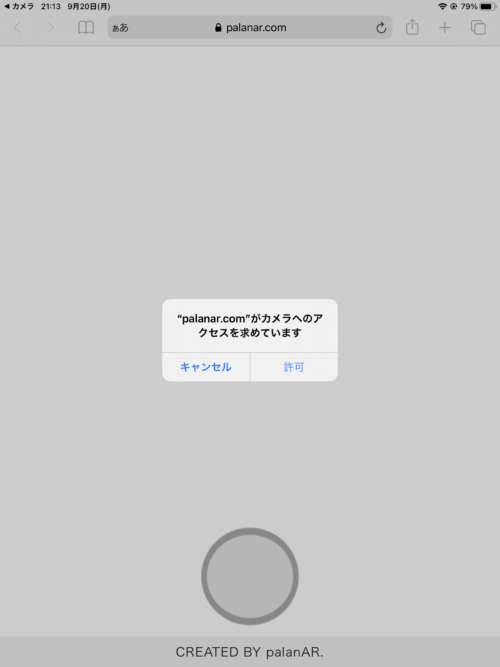
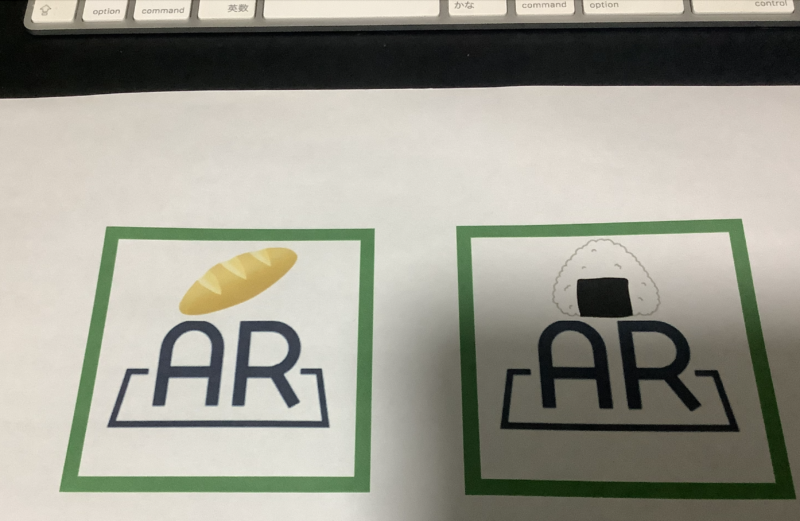
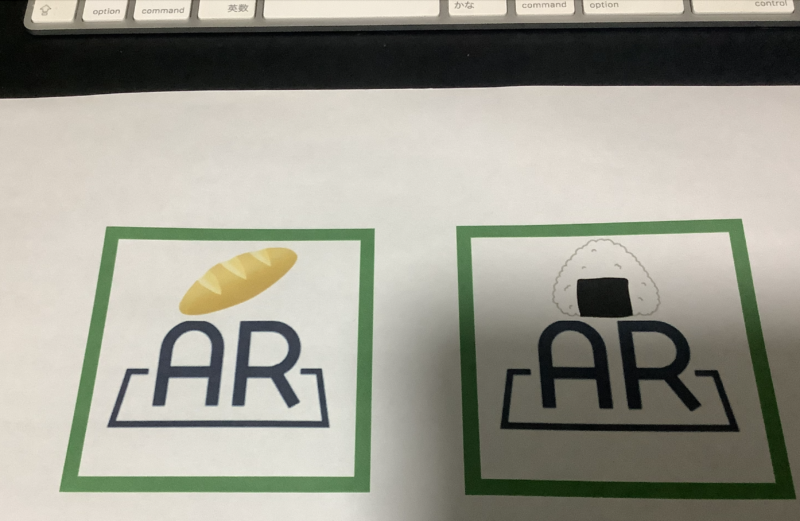
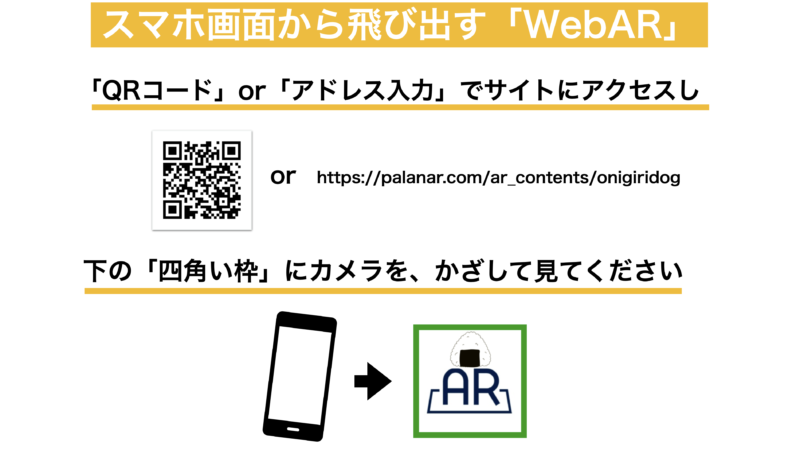
実際に以下の画像を


印刷して、スマホでかざしてみました。


その実際の映像がこちらです。


WebARの「四角い枠」=「ARマーカー」にスマホをかざすと
動画と音声が再生されるようになっています。
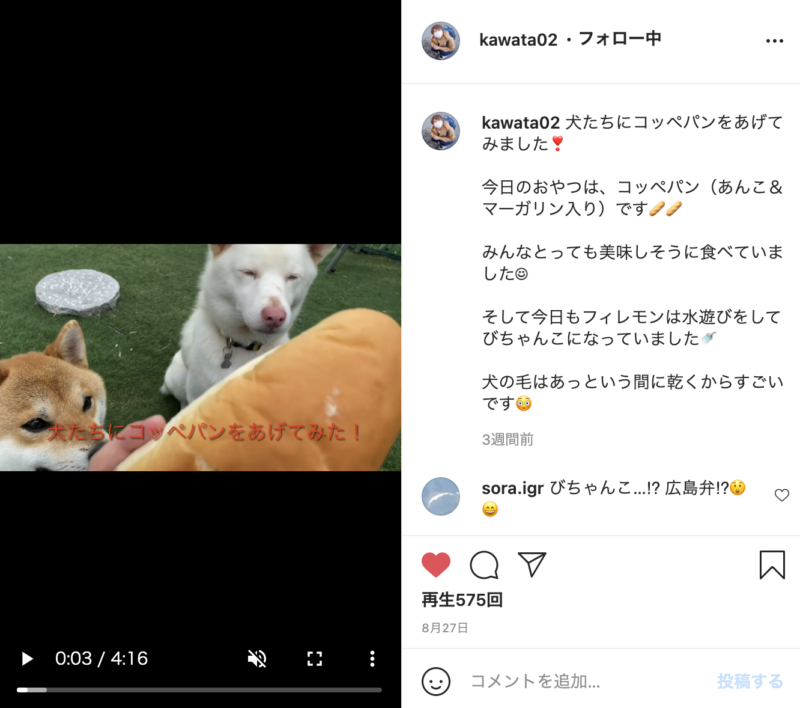
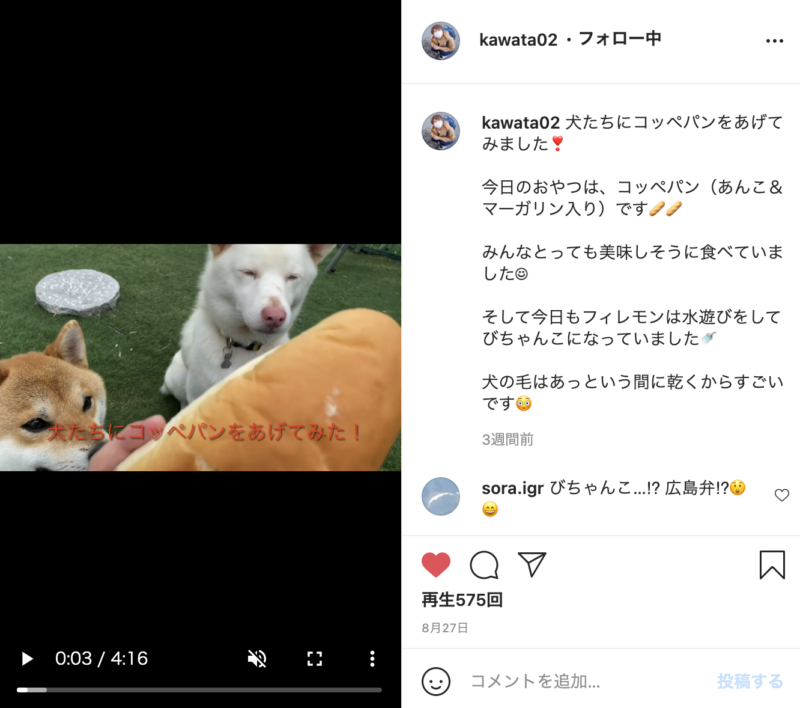
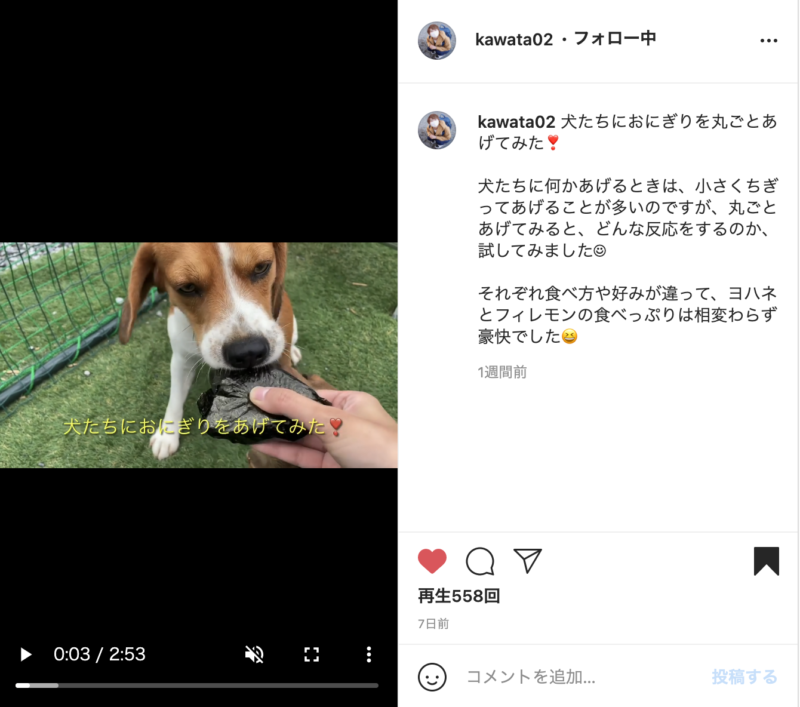
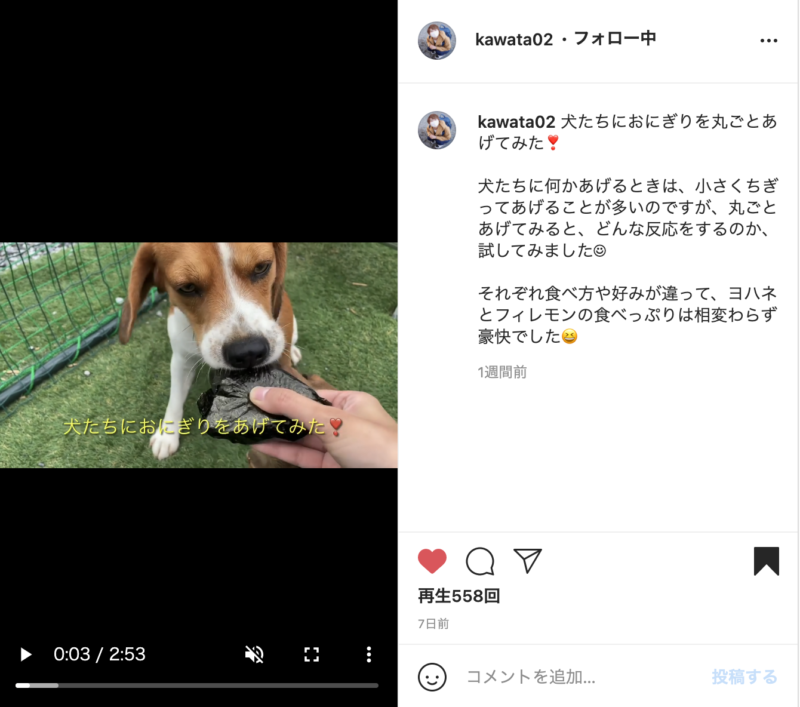
紹介させていただいたのは動画は、川田さんのInstagramです。


palanAR(パラナル)で作成した「WebAR」は「SNSでも共有可能」です。


「名刺」や「ポスター」だけではなく
TwitterやInstagramで「WebARの画像」を投稿することも可能です。
「WebAR」でスマホ画面から飛び出た「画像」や「動画」は訴える力は大きいと思います。
WebARのもっと良い活用法がないか研究してみます。
WebAR「おにぎりをかじる犬」も作成してみました。


このWebARは、Instagram:犬たちにおにぎりを丸ごとあげてみた❣️の動画を紹介するWebARです。


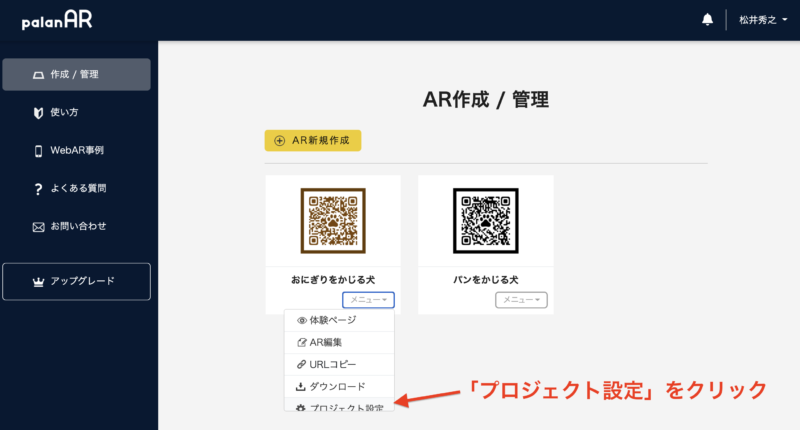
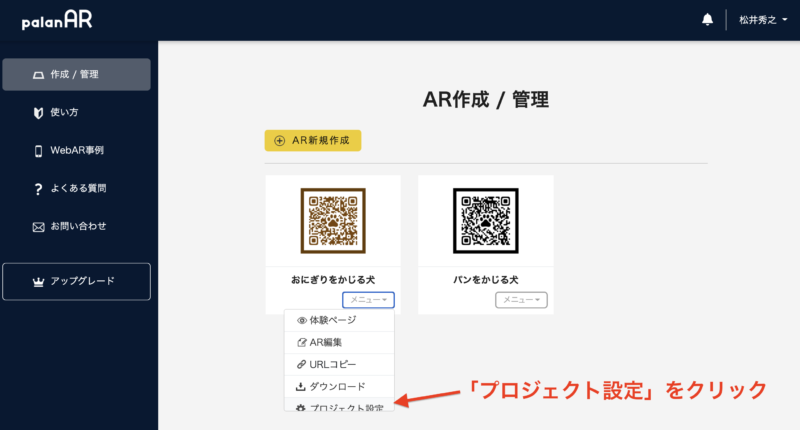
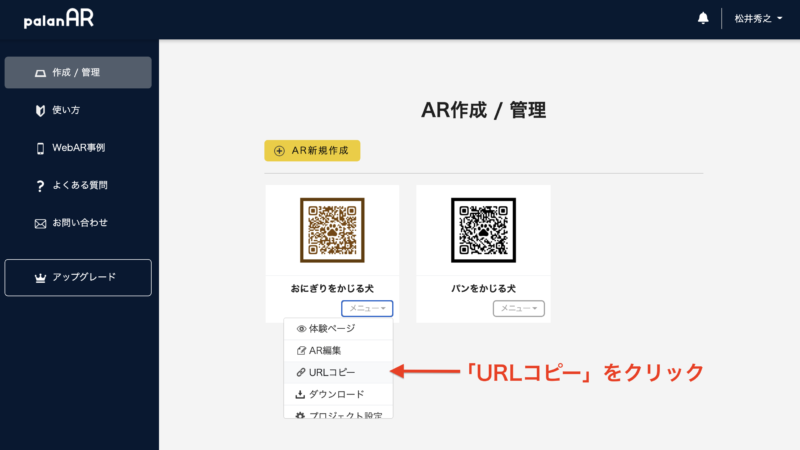
「QR一体型のAR」に改良してみました




使い方は以下の動画で解説してみました。
「QR一体型のAR」の作り方
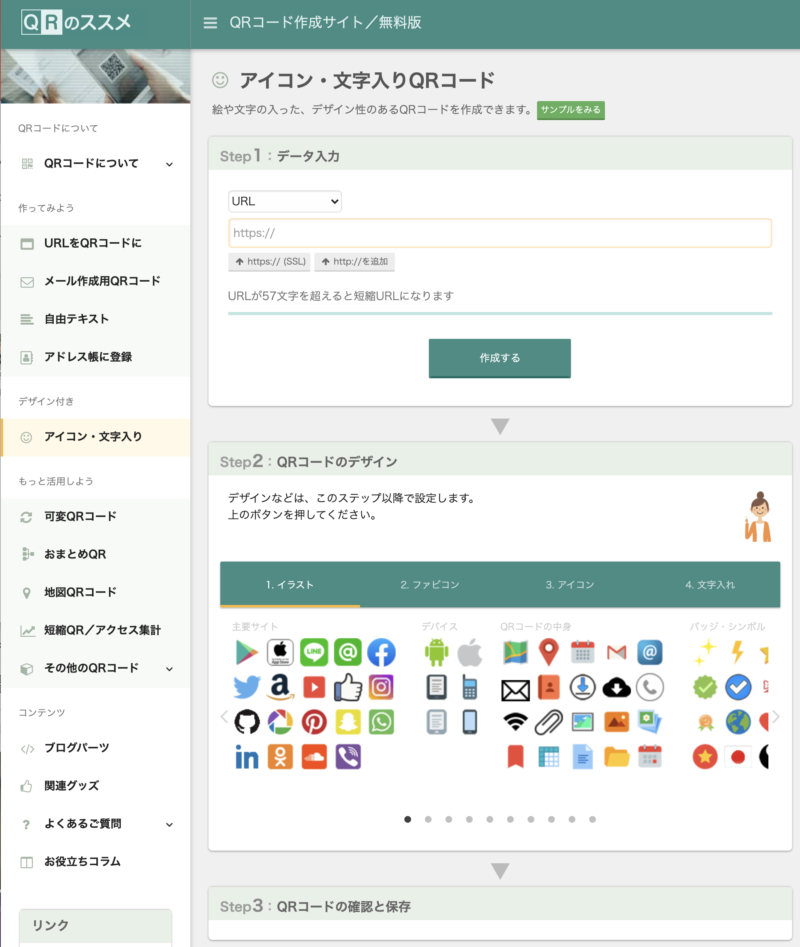
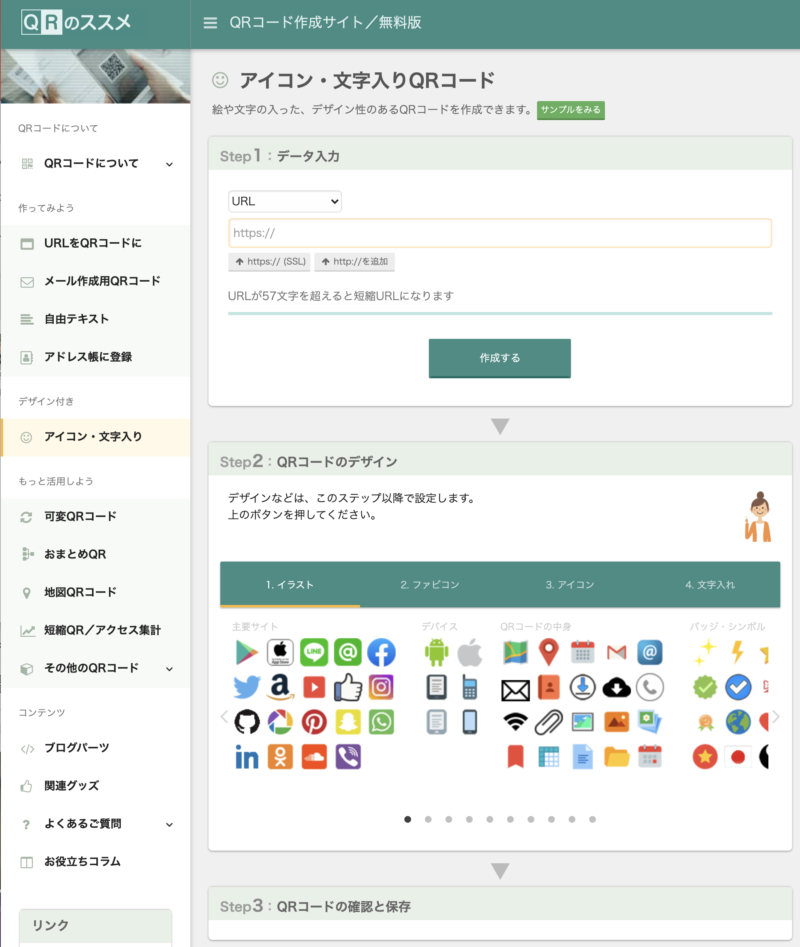
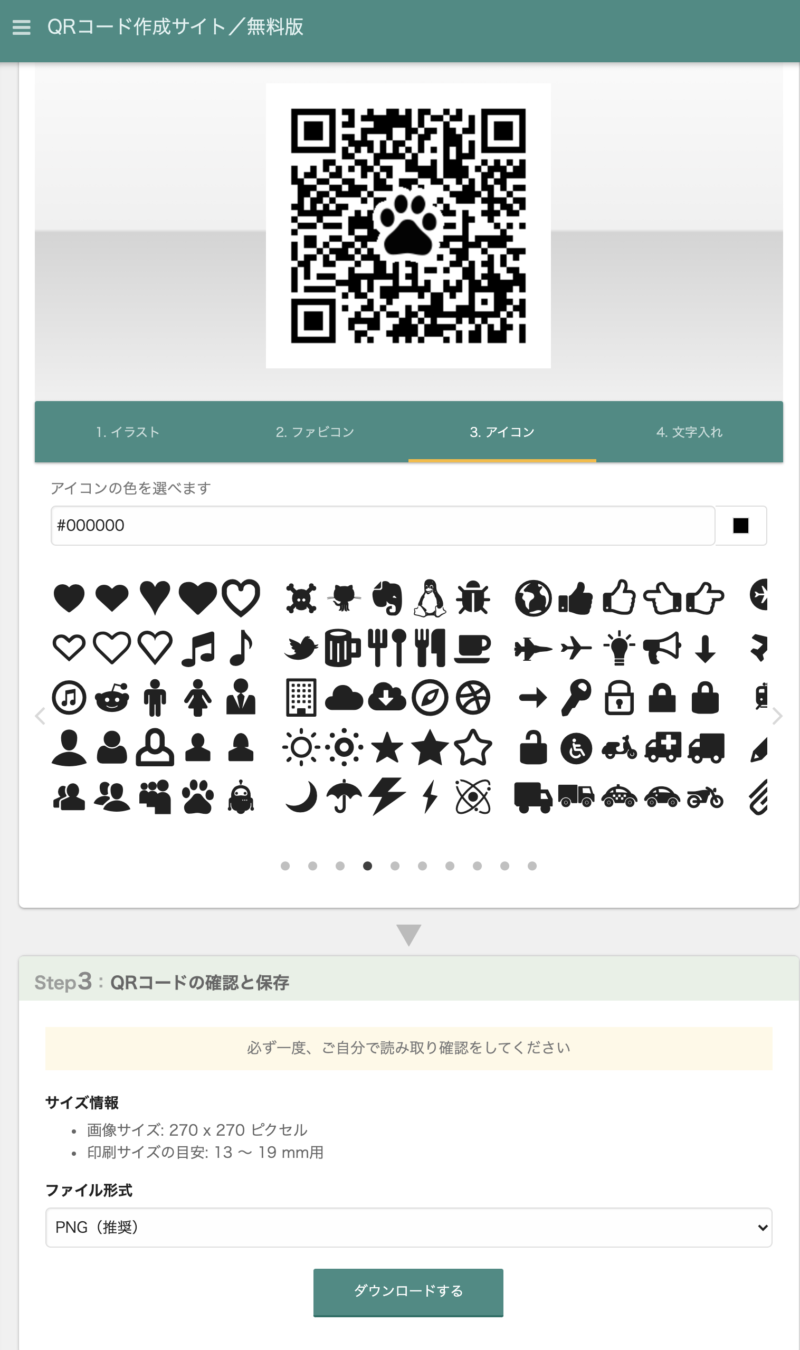
「QRのススメ」のサイトにアクセス






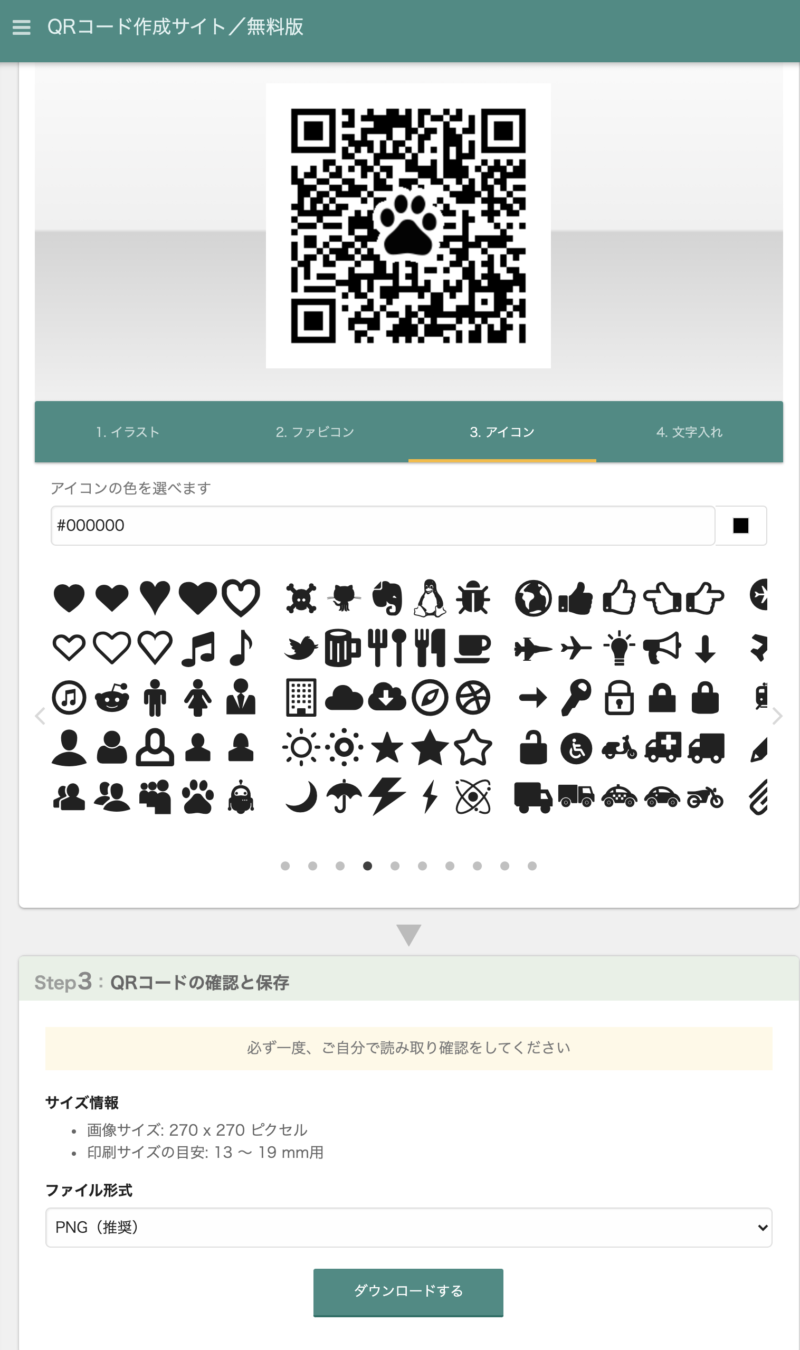
QRコードに「アイコン」や「文字」を入れれます。
※アイコンや文字なしのQRコードも作成可能です。






「作成したQRコード」を選択




インスタ風のデザインにするには?
無料でおしゃれなSNSの画像やYouTubeのサムネ画像を「CANVA」で簡単に作成できます。
センスのない私でも、好きなデザインを選んで「文字」を入力するだけでインスタっぽい画像を簡単に作れます。




CANVAの使い方は以下のサイトなどをご参照ください。


犬も人も幸せになる生き方とは
今回、紹介させていただいた5匹の犬たちは、鶏ガラを骨ごと食べて、病気知らずで活力に漲っています。


ミニチュアダックスの「フィレモン」も仲間に加わりました。




室内で飼われるミニチュアダックスですが、屋外で飼われている他の4匹の先輩に負けじ劣らずパワフルです。


フィレモンは狂犬病ワクチンを接種していないことも、
全力で100%毎日を生きておられる飼い主の姿を見て育っているから、
小型犬だと思えない力強い走りができると考えられます。


今まで常識だと思っていたことが、常識ではなかったことを
ミニチュアダックスのフィレモンの成長する姿から日々学ばせていただいています。
この場を借りて、5匹の犬の飼い主であるRAPT氏に感謝します。
私もフィレモンのように、毎日全力で生きて、毎日変化し、成長し、出来ないことを出来るように成長していきます。
最後まで読んで下さり、ありがとうございます。











コメント